TwitterやFacebookページ、最近ではほとんどのネットショップオーナーさんが利用しているInstagramのアカウントをお持ちの方も多いと思います。
ソーシャルメディアのアカウントを見てもらうために、通常はネットショップのウェブサイトから各SNSへリンクを貼ります。
ネットショップの開設サービスであるショッピングカートシステムには、 運営しているソーシャルメディアのアカウントロゴを設置する場所が用意されている事が多いです。
そういう場合には問題ないのですが、 ホームページの業者さんに作成してもらったサイトや、自社で作成したサイト、もしくはソーシャルメディアのアカウントへのリンクを後から追加した場合に
お客様を逃してしまうことになるため、SNSへのリンクは、
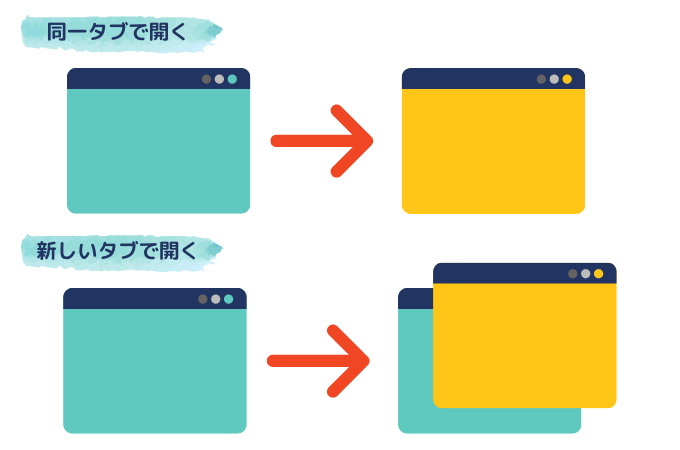
同一タブでリンクを貼らずに、外部のURLにリンクを貼る際には
必ず新しいウインドウで開くようにリンクをしてください。

運営しているソーシャルメディアへのリンクについて、通常普通にリンクを貼ると同一ブラウザで表示されます。
同一ブラウザ上と言うのは、クリックした際に今見ているページがそのままリンク先のURLに切り替わることです。
お客様がせっかくネットショップのページを見ているのに、 同一タグでリンクした場合は今見ていた画面が来ると、InstagramやTwitterに切り替わってしまいます。
そうするとお客様が閉じるボタンを押したときに先ほどまで見ていたネットショップの画面 も一緒に閉じることになります。
皆さんもそういった経験があると思います。さっきまで見ていたウェブサイトがいつの間にかなくなっていた。
そういった場合にわざわざ検索の履歴ページに行って探してサイトを見るかというとそういう事はしないと思います。
外部のURLにリンクを貼る際には必ず新しいウインドウで開くようにリンク
せっかく ネットショップのウェブサイトに来てくれた方を逃してしまうことになります。たったリンクの貼り方だけでこうなってしまうのはとてももったいないので、外部のURLにリンクを貼る際には必ず新しいウインドウで開くようにリンクをしてください。
新しいタブで開くの例
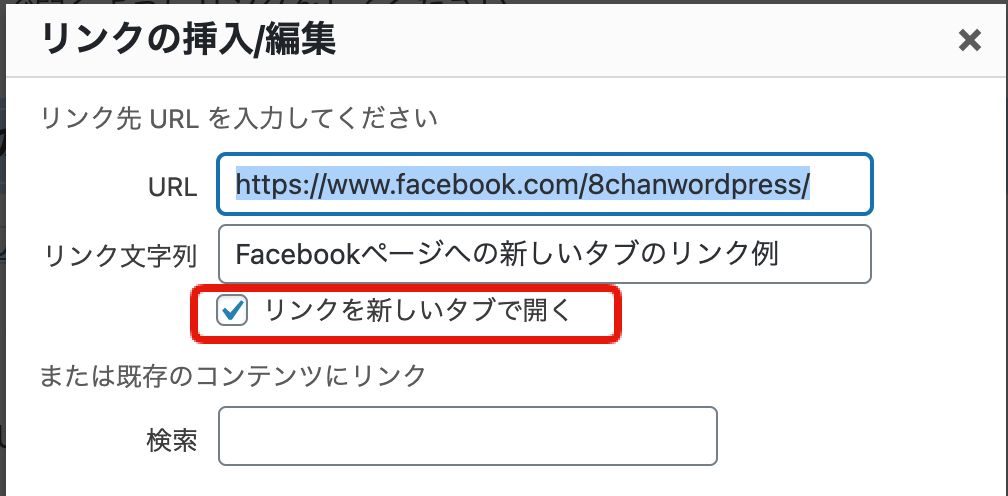
Facebookページへの新しいタブのリンク例
クリックすると新しいタブが開いて、今見ているページも残っています。
HTMLのタグ:<a href=”URLのアドレス” target=”_blank”></a>
「 target=”_blank”」をつければ新しいタブで開きます。
ただ、タグでわざわざ入れなくても、今の一般的なネットショップ開業サービスやWordPressなどのブログもすべてリンクを貼る際に、下記のようにチェックするだけで別タブで開きます。

同一タブで開くの例
Facebookページへの同一タブのリンク例
こちらでは今見ているページが、クルッとFacebookページに切り替わってしまいます。
※通常普通にリンクを貼ると初期設定では同一タブで開きます。
HTMLのタグ:<a href=”URLのアドレス”></a>
これはネットショップだけでなく、会社サイトや個人ブログ、サービスサイトなど
すべてのサイトにも言えます。
ソーシャルメディア以外にも、外部にリンクを貼る際には気をつけてくださいね。
- ソーシャルメディアへのリンク(Twitter・Facebook・Instagram等)
- 動画メディアへのリンク(You Tube・Vimeo・Tik Tok等)
- 外部サービスのブログ(WordPress、note、アメブロ等)
- 会社サイト
- モール(アマゾン、楽天市場、Yahoo!ショピング)等
- フリマ(メルカリ等)
- 郵便番号など調べるサイト
- 宅配業者の配達番号を調べるページ
- その他外部の参考サイト等
運営者が同じでも、ドメインのURLが異なっていれば
新しいタブで開いてくださいね。





















-139-scaled-1-160x160.jpg)
