Shopifyのテーマの設定方法画面の表示方法
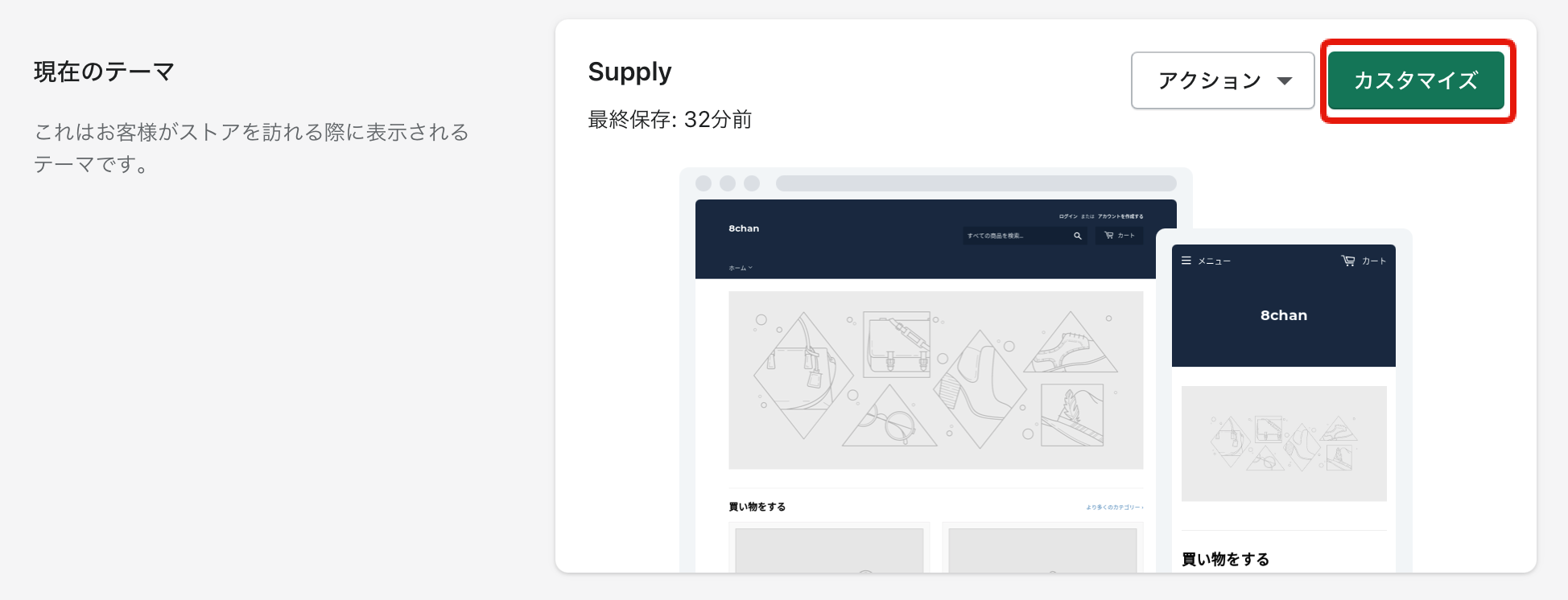
Shopify(ショッピファイ)の管理画面のテーマの緑のボタンの「カスタマイズ」をクリックします。

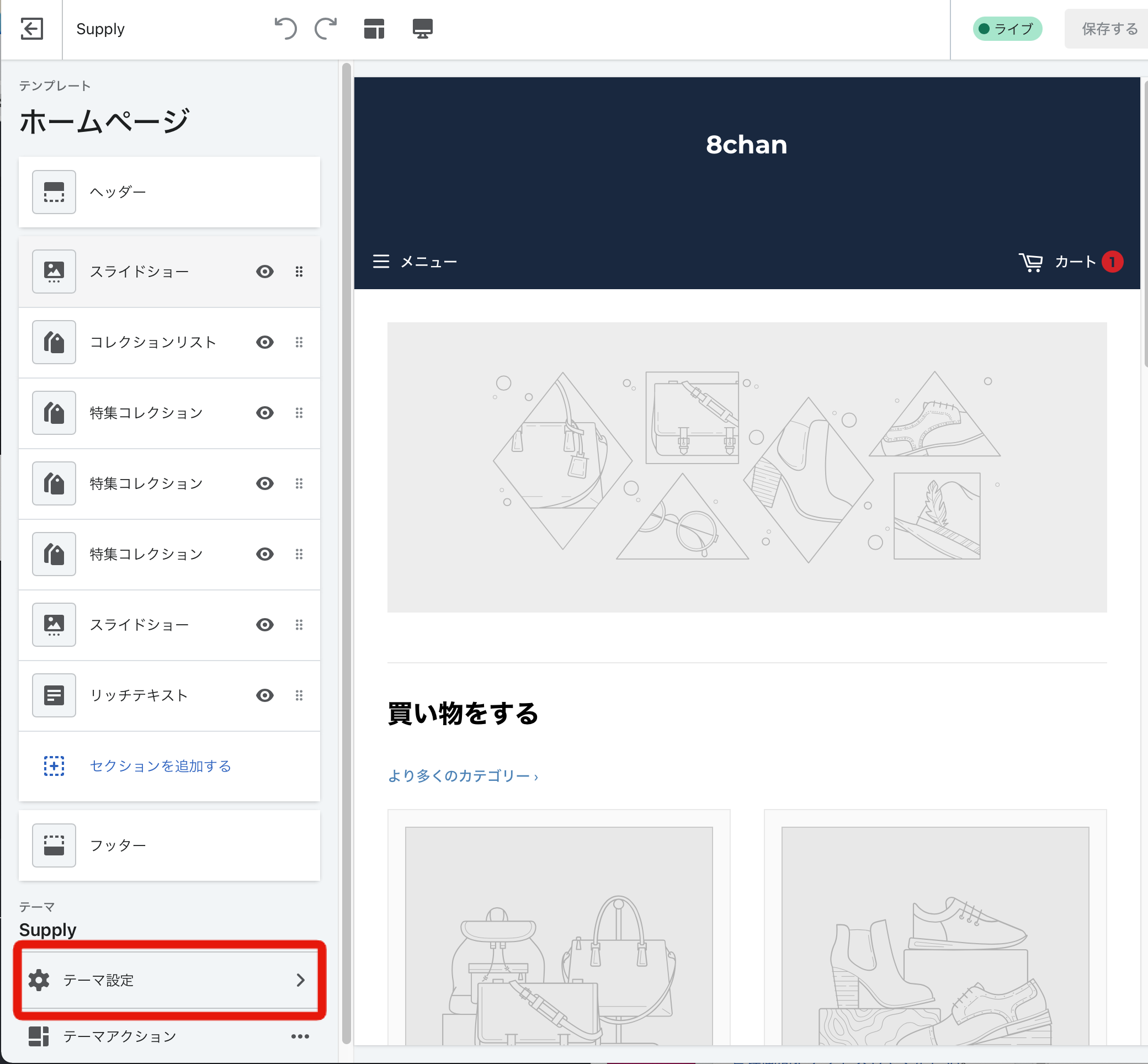
「テーマ設定」をクリックします。

Shopifyのテーマの設定方法を紹介

各テーマ(デザインのテンプレート)には、「テーマ設定」の箇所があります。
設定できる項目はいくつかあります。
テーマによってテーマ設定の項目は異なりますが、今回は「Supply」のShopifyの無料のテーマを使用して紹介します。

Shopifyのテーマの設定方法:色の変更
カートのボタンやリンクや見出し、本文など共通の色の設定を行います。
各テーマ(デザインのテンプレート)には、「テーマ設定」の箇所で色を変更することができます。

Shopifyのテーマの設定方法:文字の大きさとフォント(書体)
見出しや本文などの文字の大きさ(ピクセル単位)とフォント(書体)を選択します。

Shopifyのテーマの設定方法:ファビコンの設定
ファビコンを設定できます。
ファビコンは、普段何気なく見ていると思いますが
気づきにくいです。
パソコンだとブラウザのタブに表示されます。
-450x126.png)
スマホでは、検索結果のURの左側に表示されます。
-450x365.jpeg)
Shopifyのテーマの設定方法:カートのページのデザインの設定

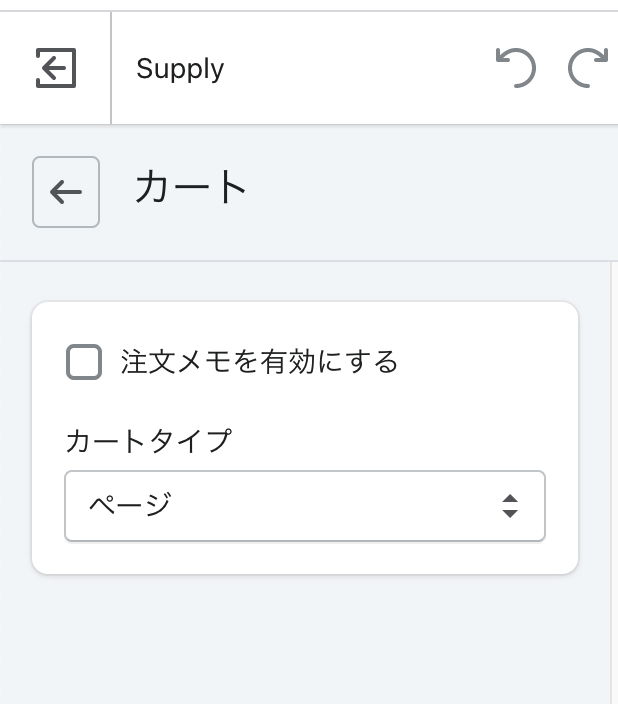
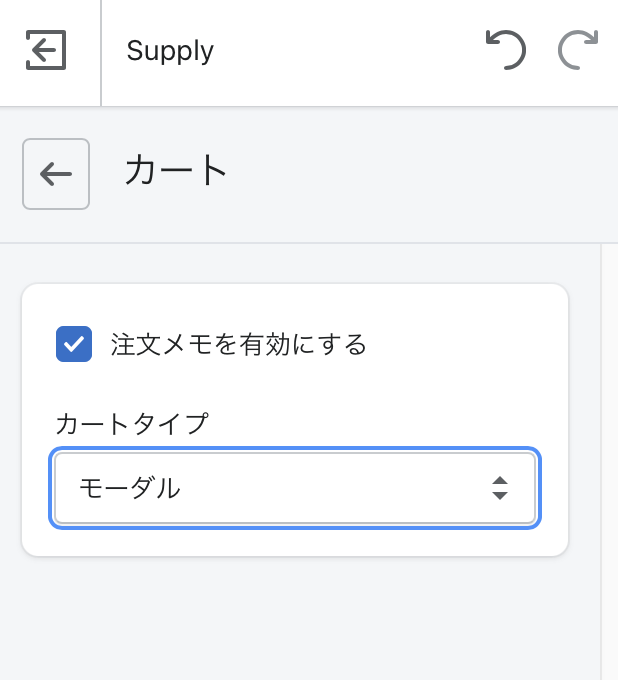
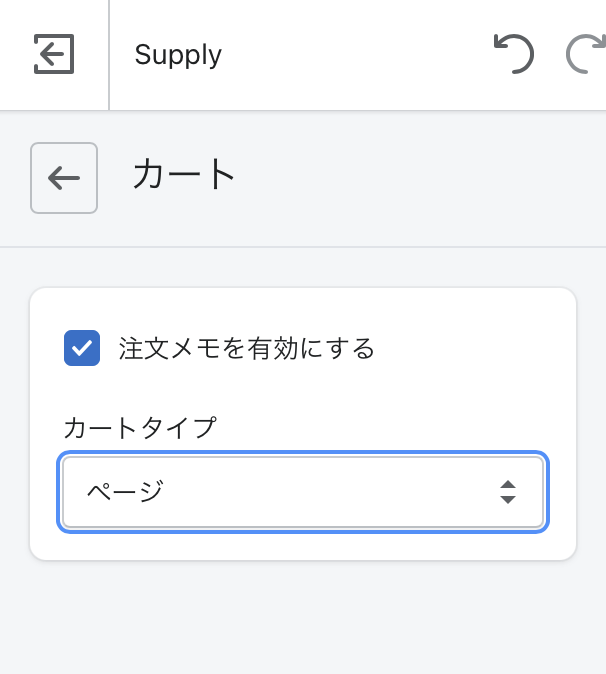
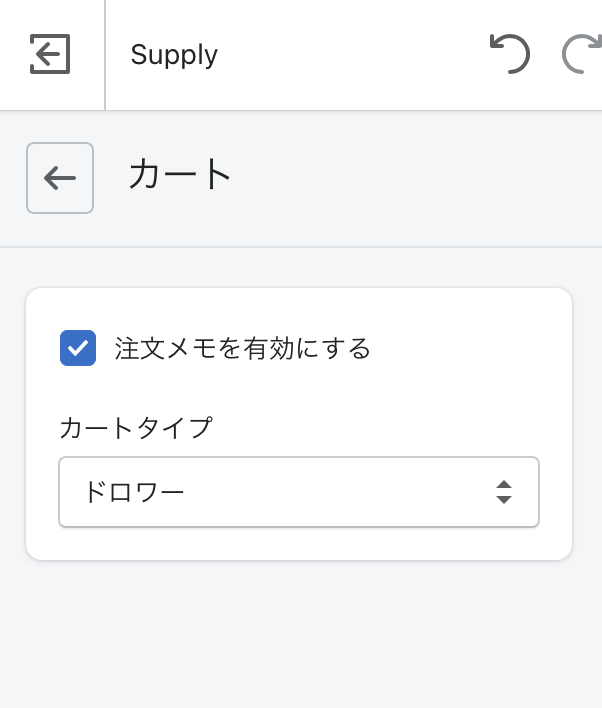
注文メモを有効にするにチェックを入れると

カートに備考欄のメモ欄が表示されます。
※もちろんこの「ストアへの特記事項」という表記をショップ独自の言葉に変更することができます。

Shopifyのカートの種類は3種類あります。
カートタイプ:ページ、モーダル、ドロワーの3つです。
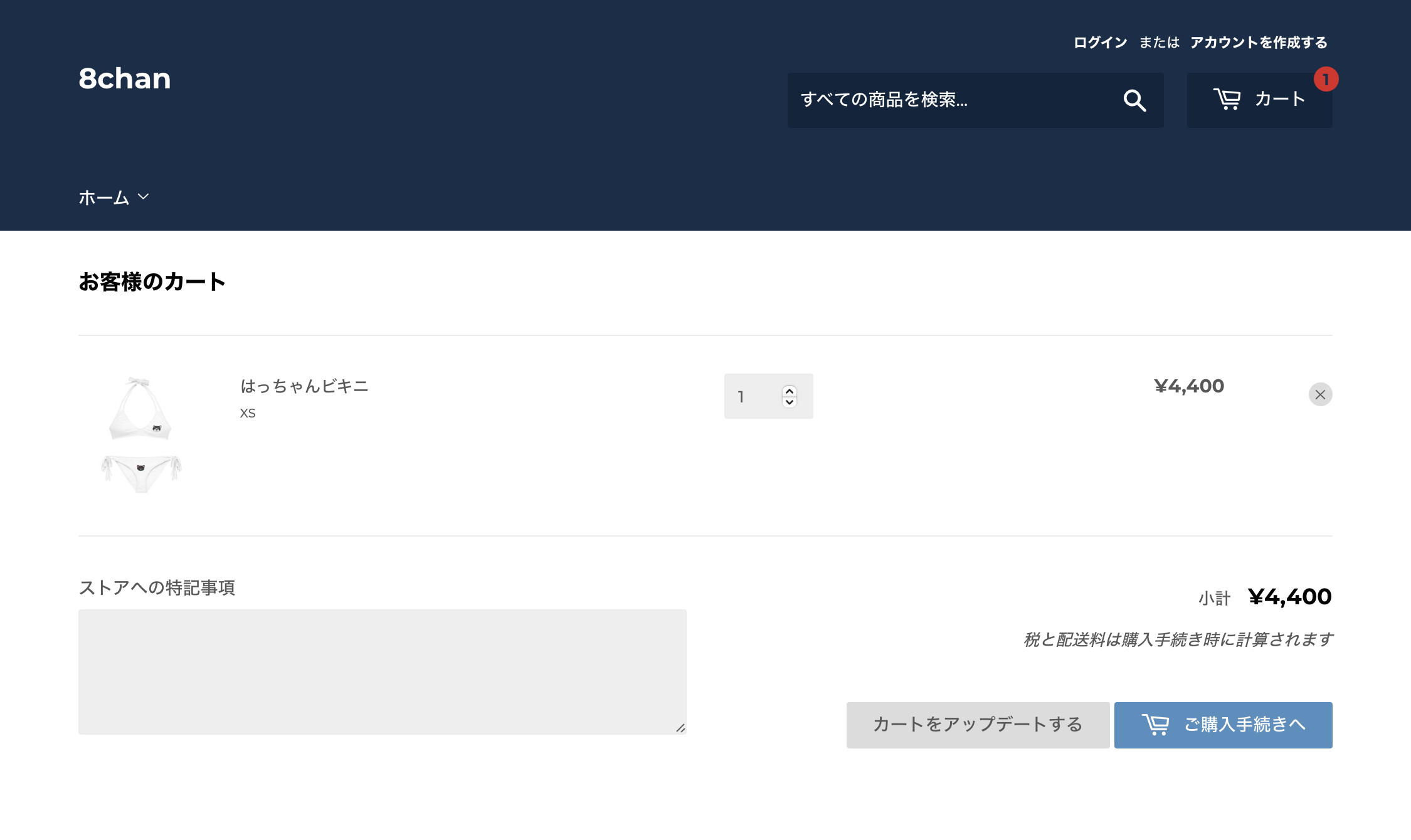
カートタイプ:ページ

Shopifyのカートタイプのページスタイルは、普通にカートのページが独立で表示されます。
楽天市場やAmazonや他のネットショップ含め、
一般的なネットショップはページになっていますので、スタンダードなカートの表示方法です。

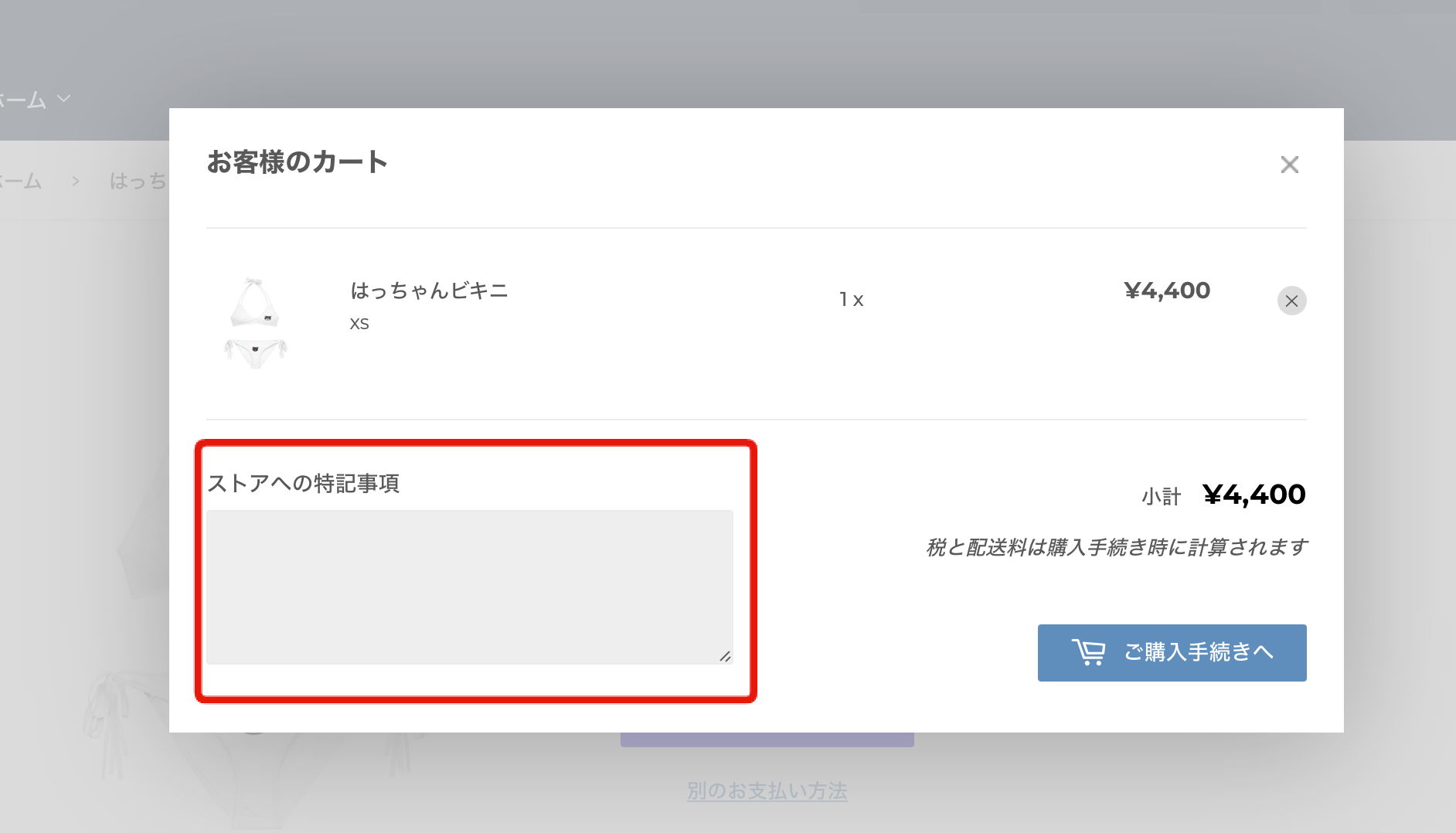
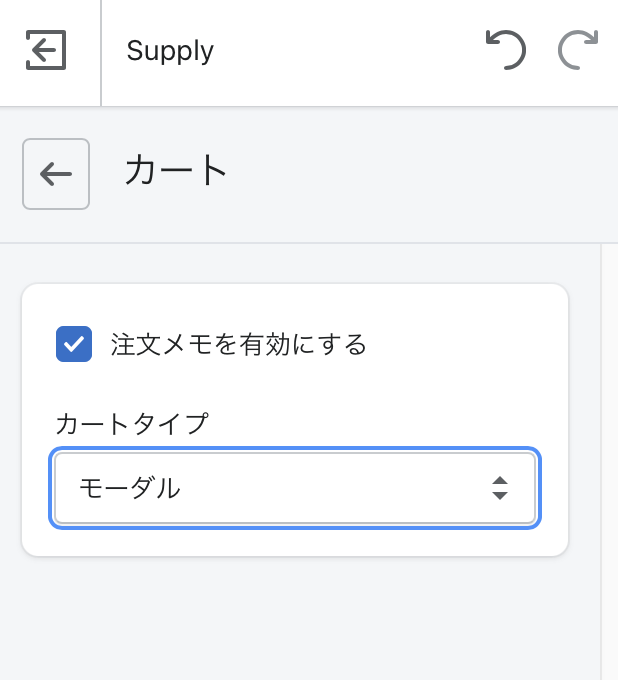
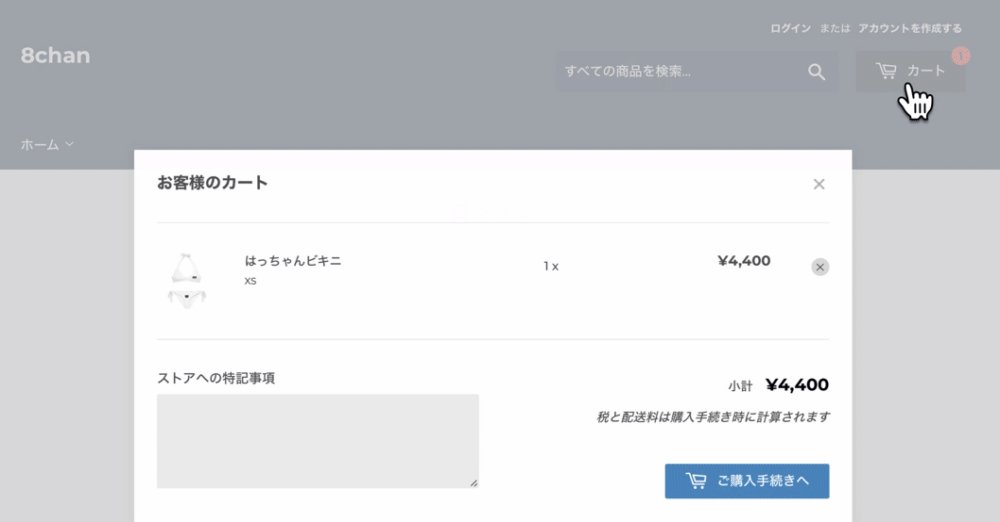
カートタイプ:モーダル

Shopifyのカートタイプのモーダルスタイルは、あまり聞き慣れない言葉ですが、ページは遷移せずに、ふわっと表示されるカートスタイルです。

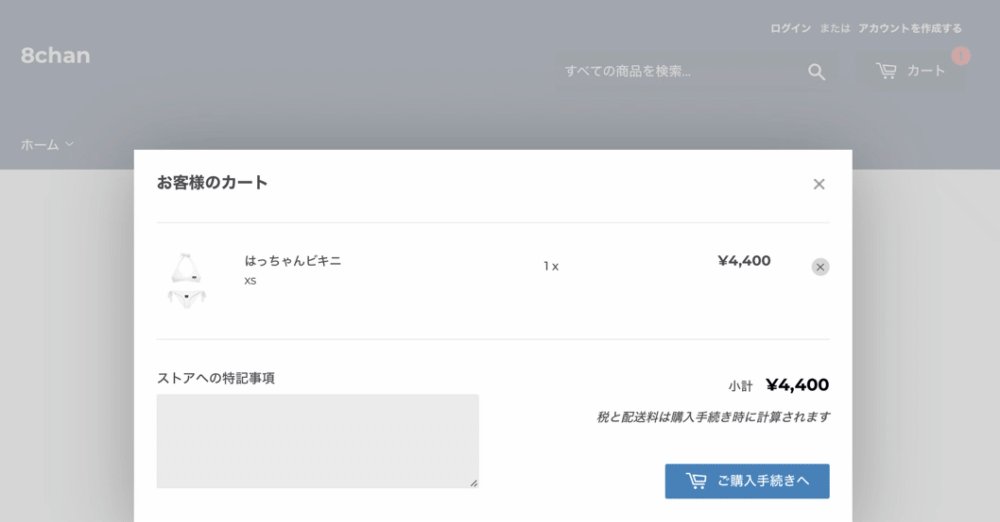
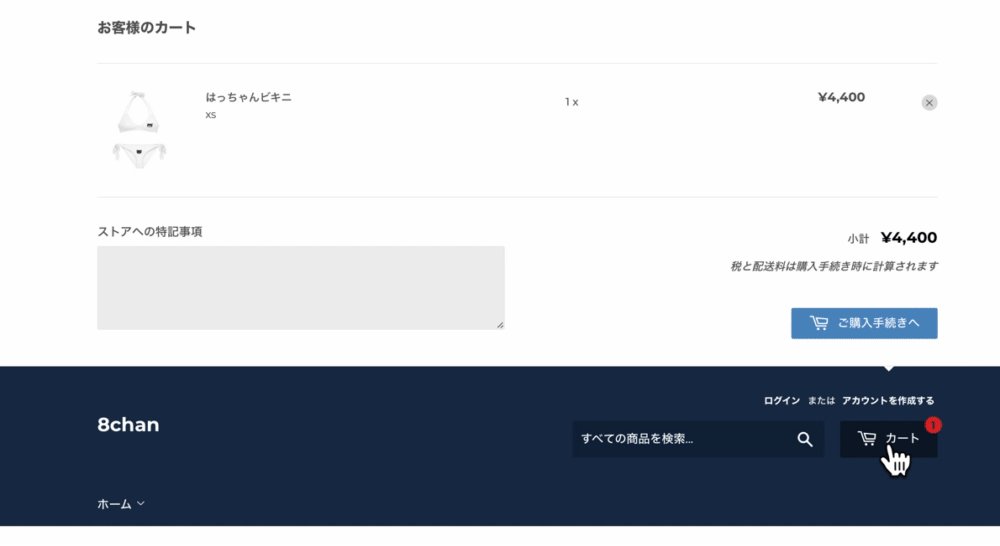
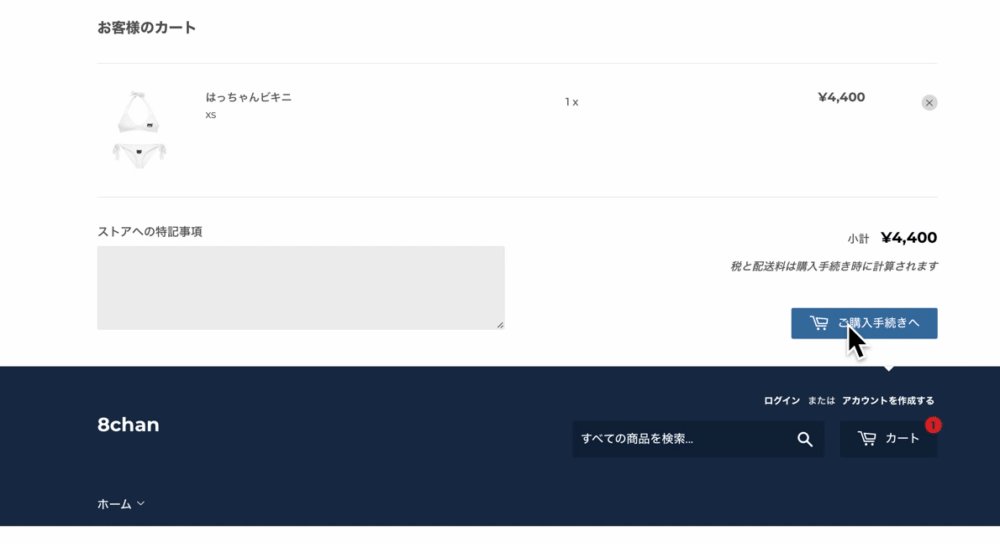
カートタイプ:ドロワー

Shopifyのカートタイプのドロワーは、日本ではあまり見かけないショッピングカートの表示方法です。
下記のように、ドロワー:引き出しのように、表示されます。

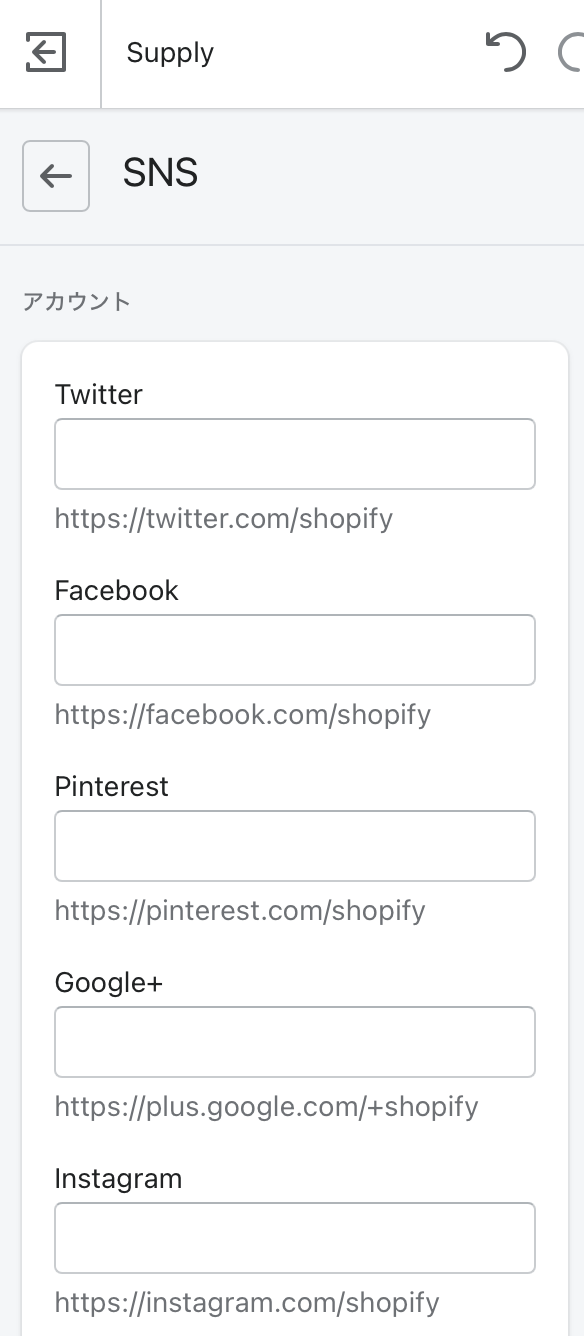
Shopifyのテーマの設定方法:SNS・ソーシャルメディアの設定
ショップのソーシャルメディアのアカウントの設定をします。
お持ちのSNS・ソーシャルメディアアカウントを入力します。

設定できるソーシャルメディア・SNSは、Twitter・Facebook・Pinterest・Instagram・Snapchat・Tumblr・YouTube・Vimeo・Fancyです。

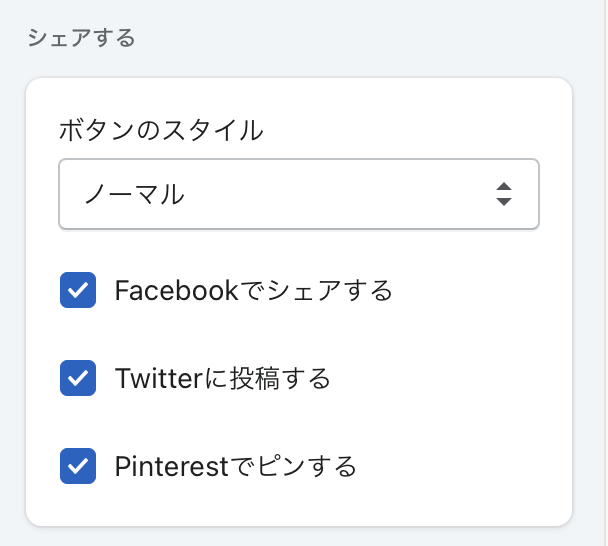
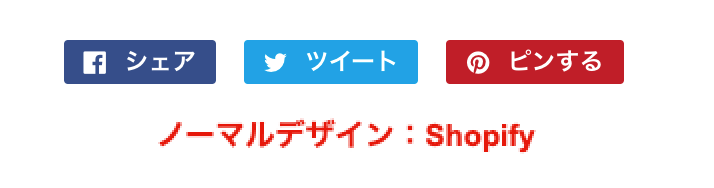
ソーシャルメディアのボタンを表示するのか非表示にするのか設定し、表示する場合は、ソーシャルメディアのボタンのスタイル(デザイン)を設定できます。



※この場合、日本語よりも英語の表記の方がなんとなくしっくりくるので、修正しておいてもいいと思います。
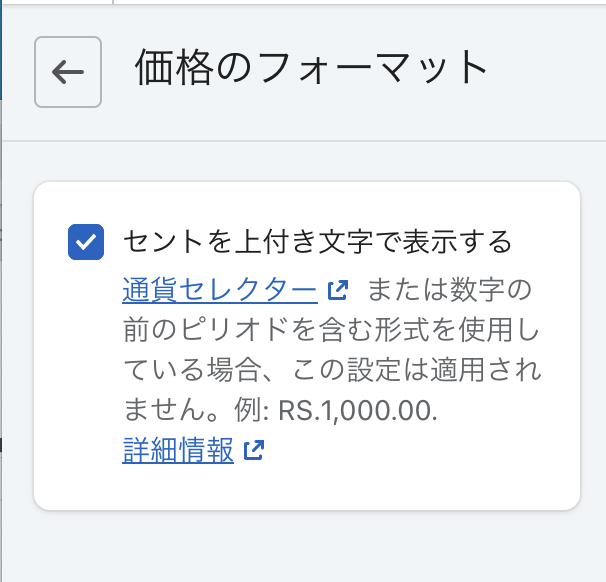
Shopifyのテーマの設定方法:価格のフォーマットの設定
日本国内で販売する場合は、この設定は関係ありません。

セントを上付き文字で表示する項目で、通貨セレクターまたは数字の前のピリオドを含む形式を使用している場合、この設定は適用されません。例: RS.1,000.00.
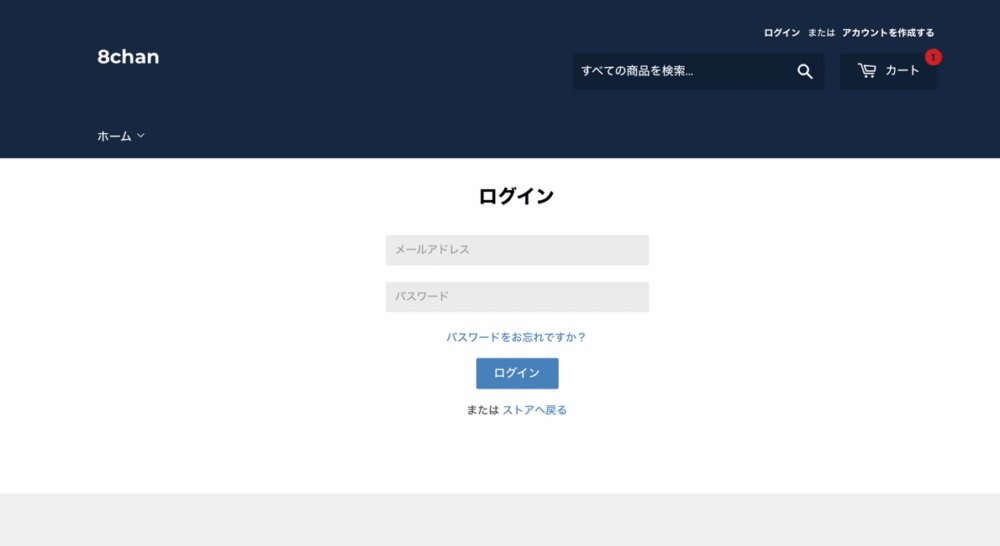
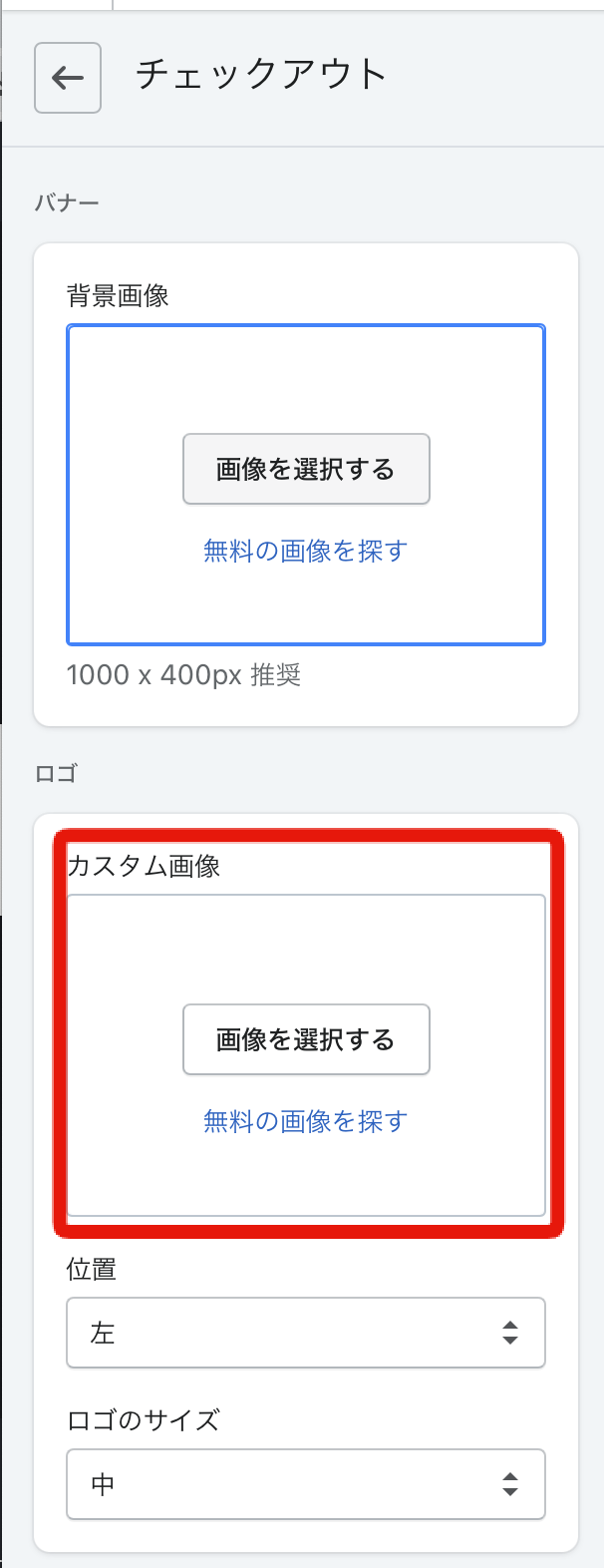
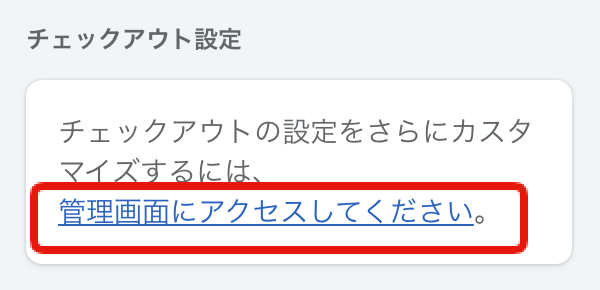
Shopifyのテーマの設定方法:チェックアウト(カートに入れてからのページの設定)
ショッピングカートのデザイン設定です。ロゴだけは設定しておきましょう!

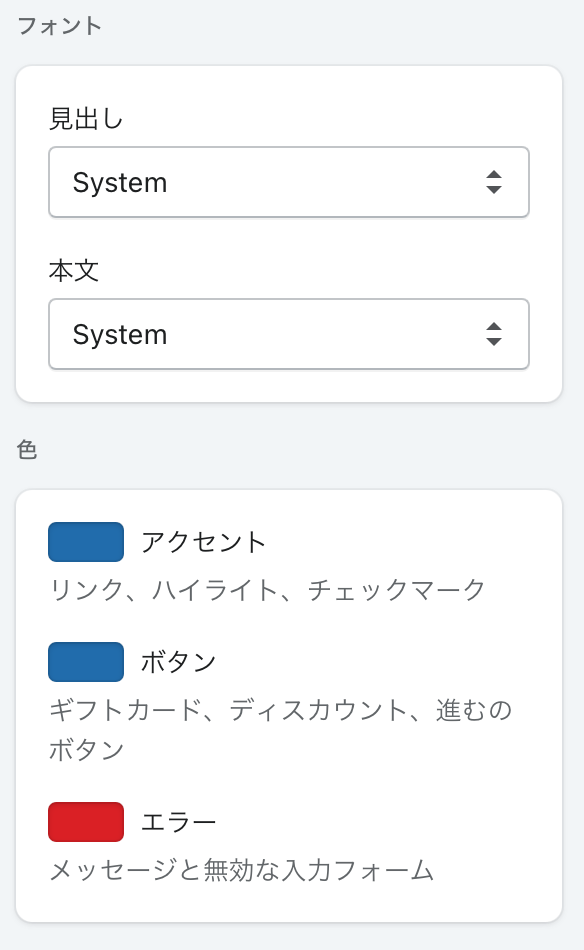
色と、書体(フォント)の変更です。

この画面でできることはここまでですが、テーマではなく、ネットショップ全体のチェックアウト(ショッピングカート画面)も、別で存在しますので、必ずこちらの設定も行っておきましょう。

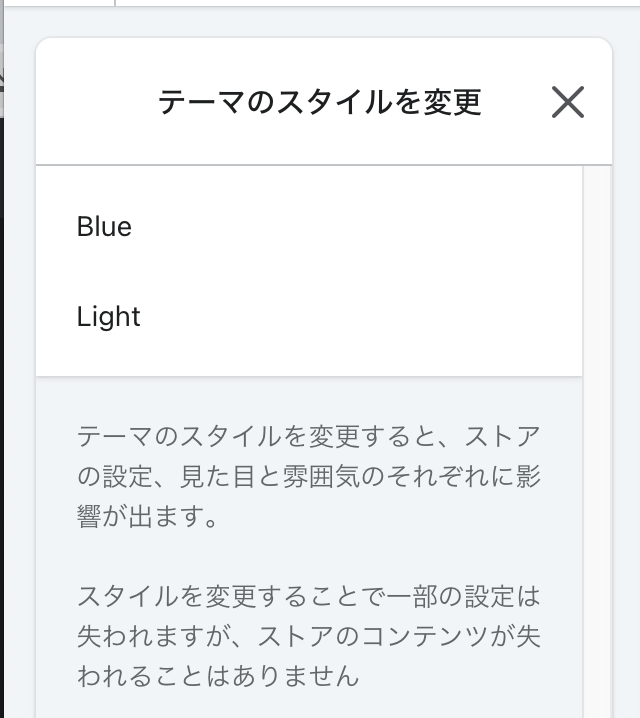
Shopifyのテーマの設定方法:テーマスタイルの切り替え

テーマによっては、色などのデザイン違いが用意されています。
テーマのスタイルを変更すると、ストアの設定、見た目と雰囲気のそれぞれに影響が出ます。
スタイルを変更することで一部の設定は失われますが、ストアのコンテンツが失われることはありません。





















-139-scaled-1-160x160.jpg)
