Shopifyのお問い合わせページの「フォーム」の修正と項目追加、必須設定を紹介します。
Shopifyの標準の初期状態のお問い合わせフォームには「名前」「メールアドレス」「電話番号」「メッセージ」が入力項目として用意されていますが
いくつか修正が必要です。
例えば「メッセージ」を必須にしたい方も多いと思います。
別の項目も追加する必要があるかもしれません(注文番号等)
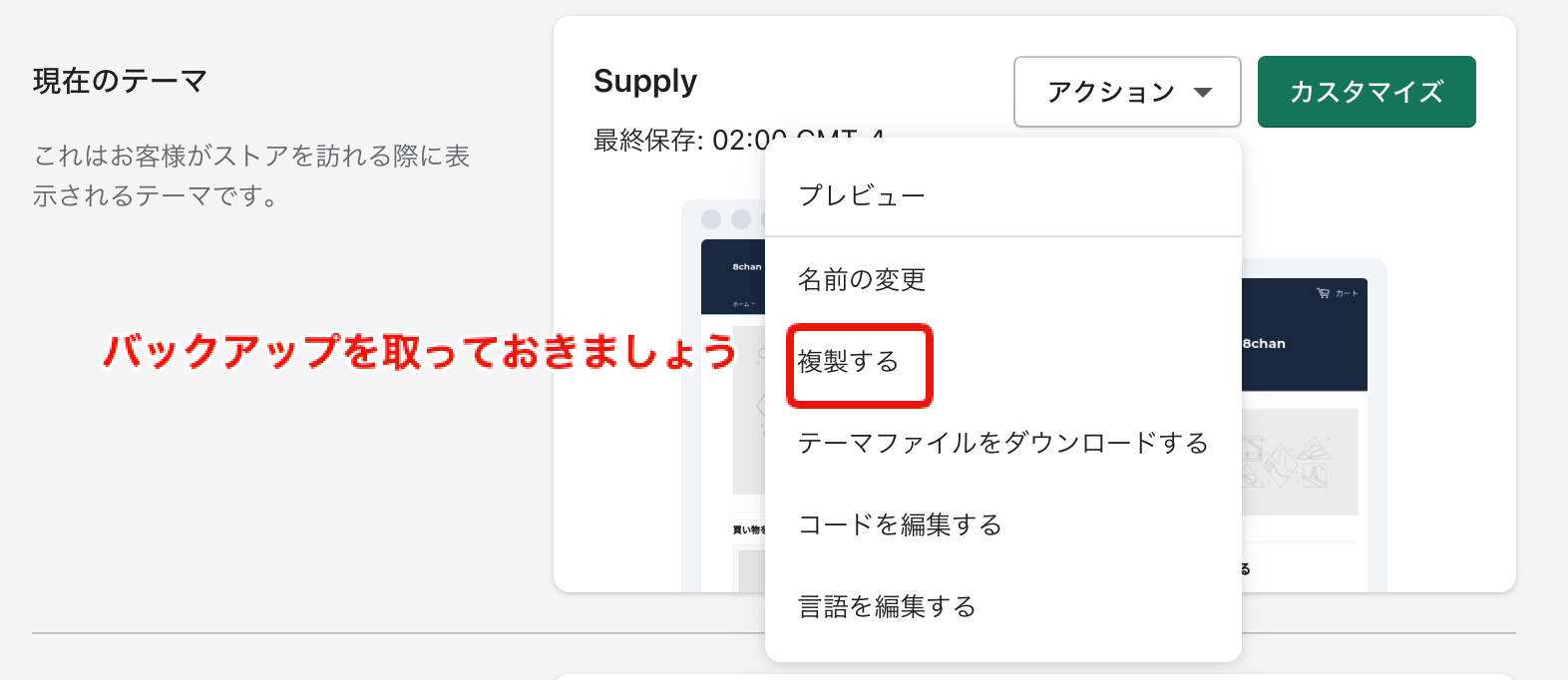
Shopifyのテーマのバックアップを忘れずしましょう
テーマファイルをいじるときはShopifyのテーマのバックアップを忘れずしましょう。

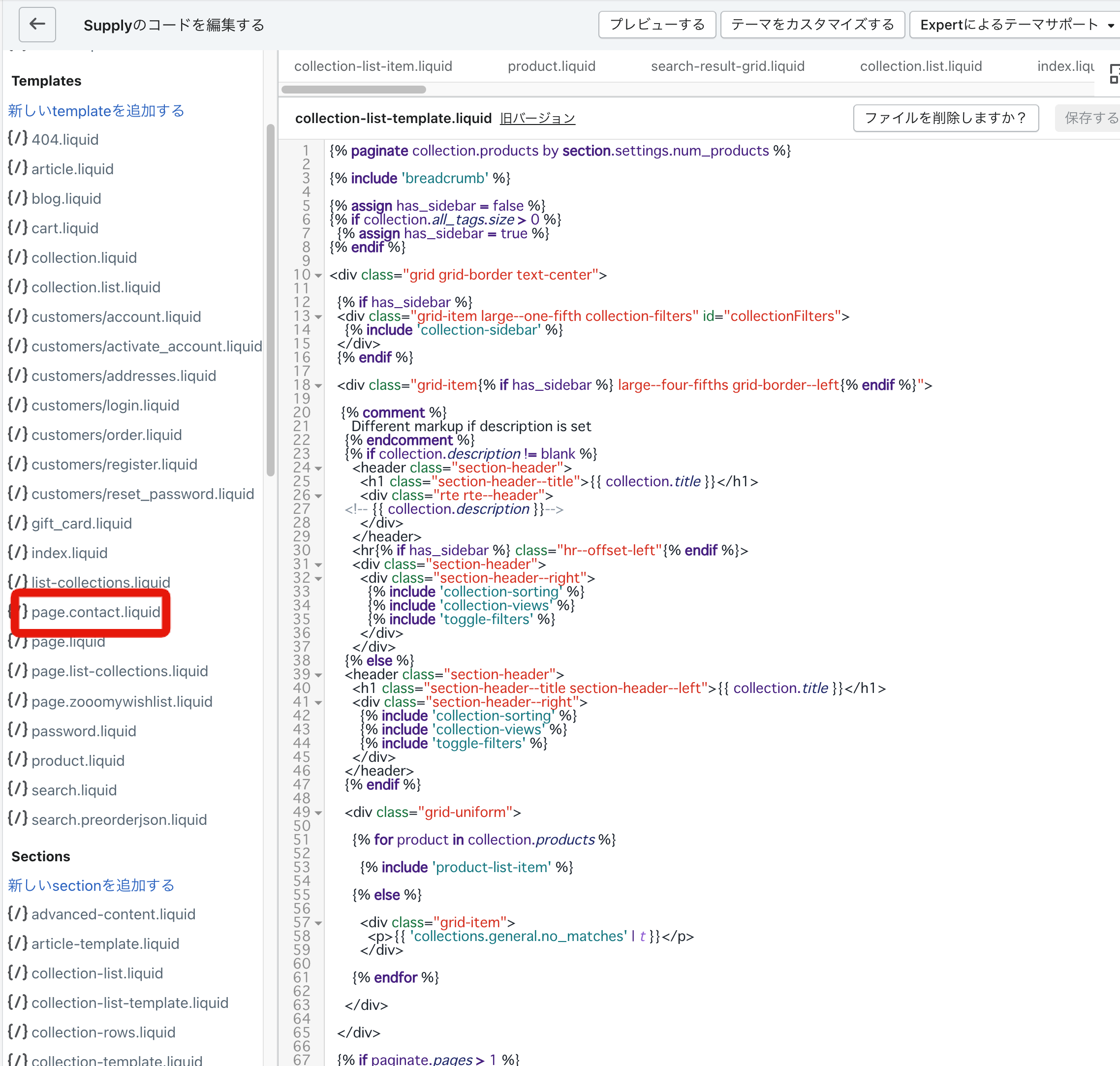
Shopifyテーマの Templateのpage.contact.liquid ファイルを編集します。

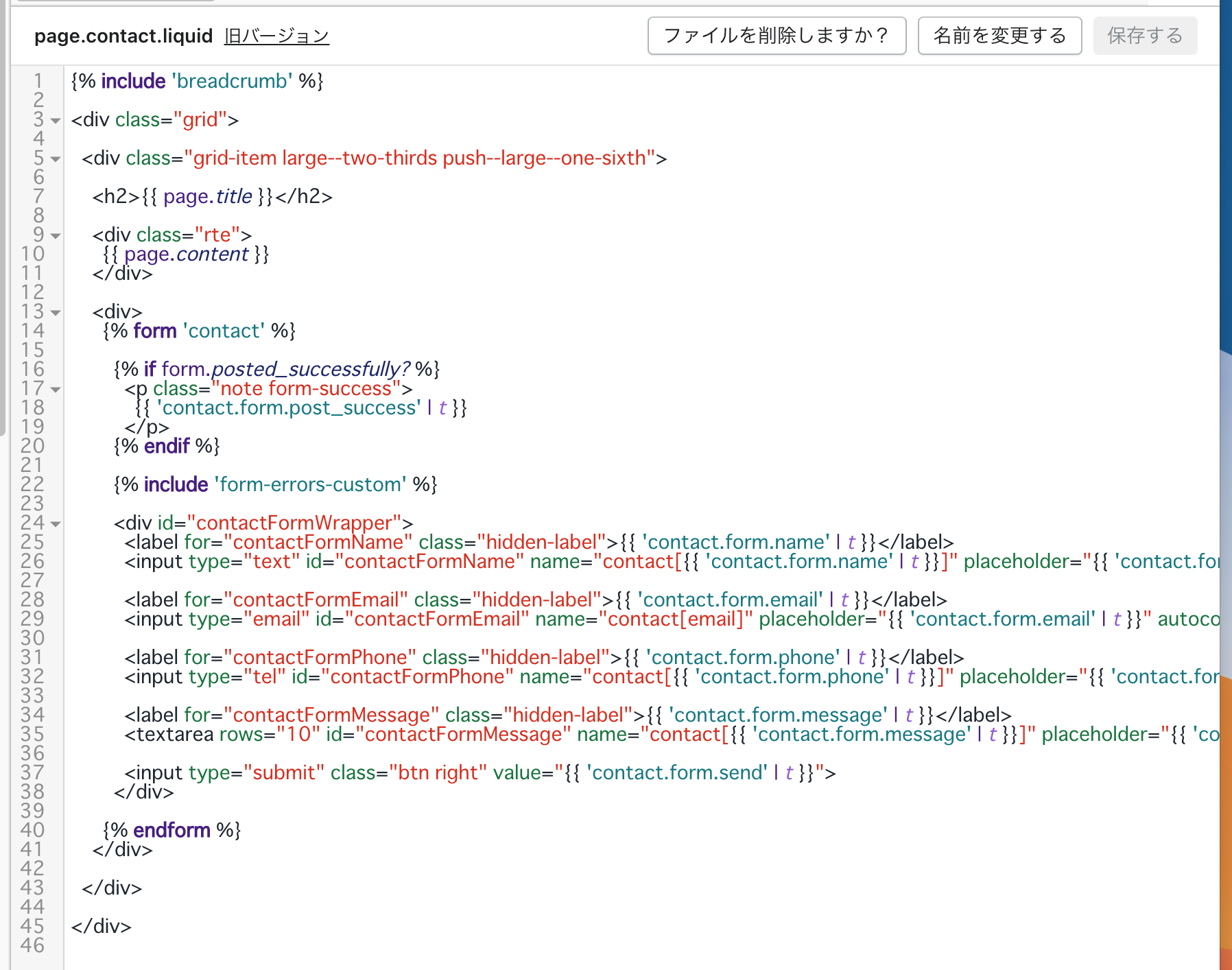
page.contact.liquid ファイルです

ここ以外にも、一度登録した名前の変更等のページなど
他にも色々と姓名の順番が逆になっていますので修正します。
フォームの項目を「必須」入力にする方法
お問い合わせフォームの項目を「必須」にする方法としては、
入力項目を「必須」にしたいフォームタグに「required class=”required”」を追加します。
入力項目を必須入力項目にする事ができます。inputの直後に記載して使います。
<input required class=”required” type=”text” id=”ContactFormEmail” name=”contact[email]” placeholder=”” autocorrect=”off” autocapitalize=”off”>

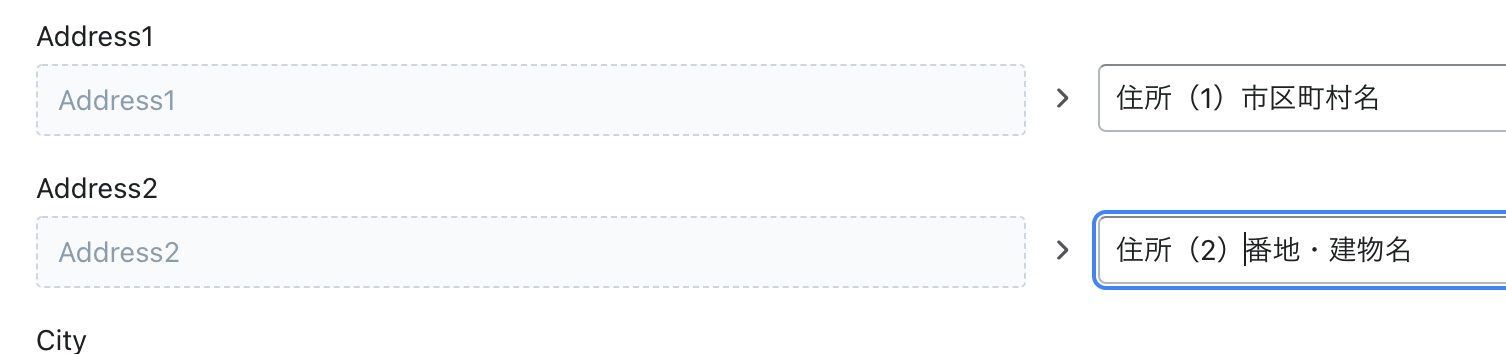
こちらの記述の姓名の順番を入れ替えます。

直りました。
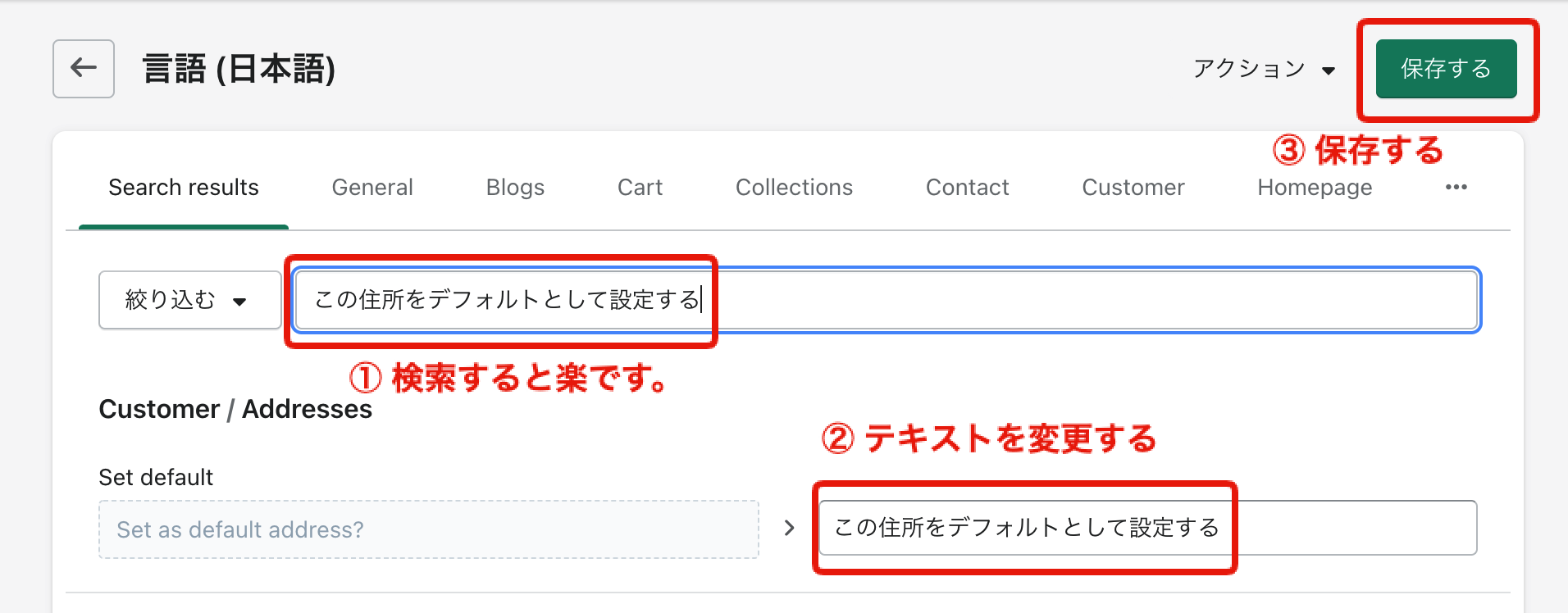
「この住所をデフォルトとして設定する」を変更する
「この住所をデフォルトとして設定する」はわかりにくいため、修正しましょう。
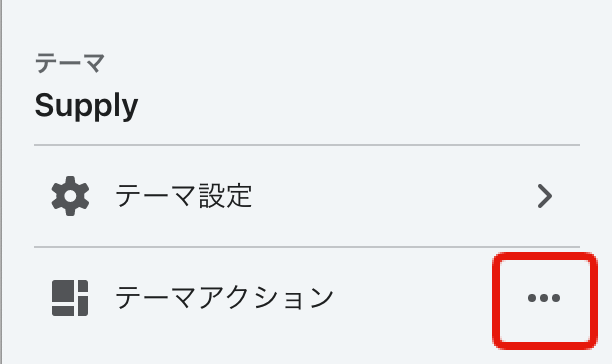
テーマの翻訳や表記の文字の編集方法は、「テーマアクション」の「言語を設定する」をクリックします。

の言語設定2.png)
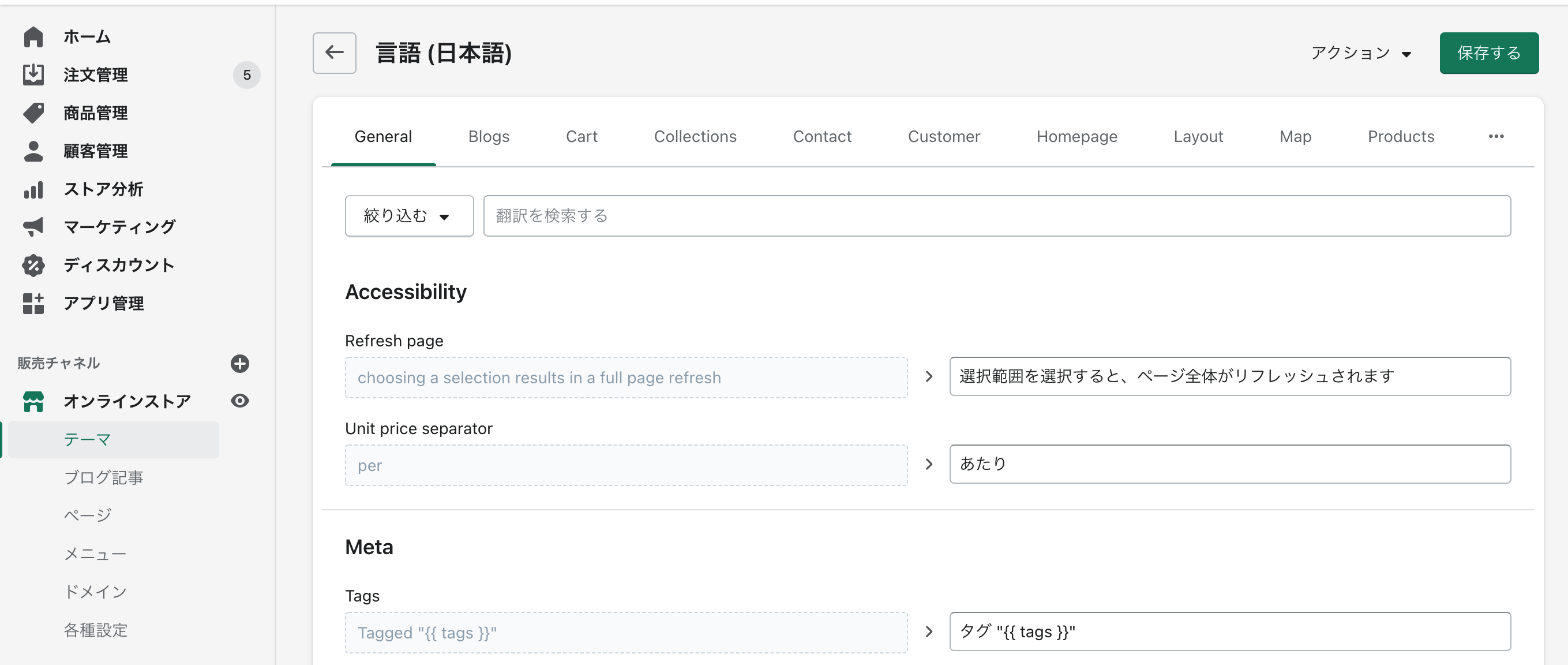
Shopifyテーマの各項目の表記の文字・メッセージなどの編集ができます。

修正したい言葉を検索すると楽です。忘れずに保存しましょう。

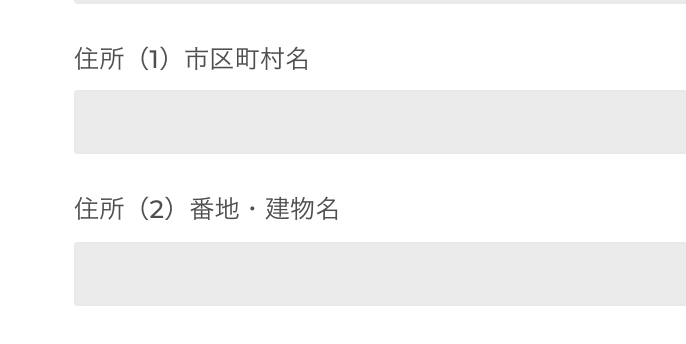
保存すると、下記のように表示されます。

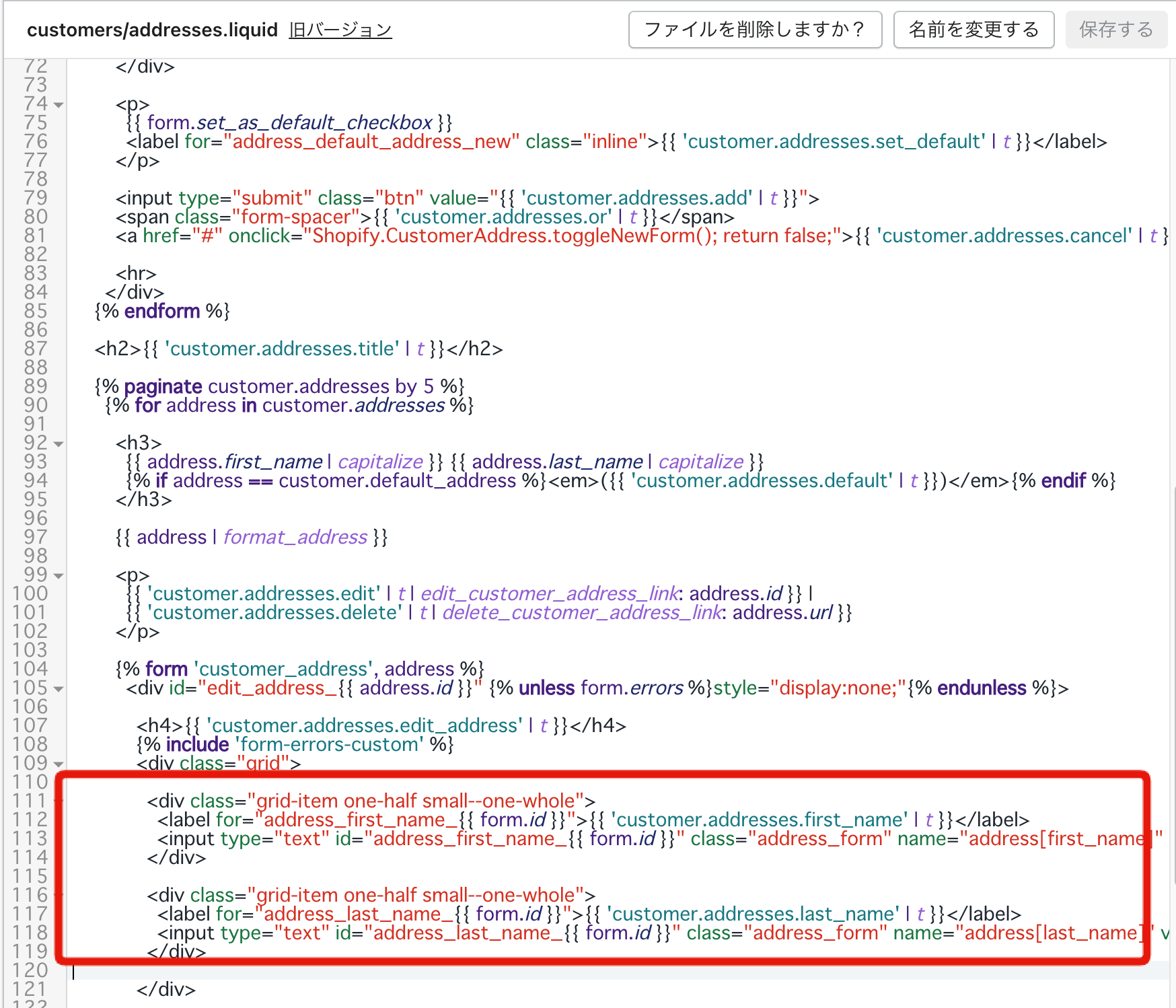
住所が2つ並んでいるのを直します

結構地味に面倒ですね。























-139-scaled-1-160x160.jpg)
