Shopifyのテーマの設定方法:カートのページのデザインの設定
Shopifyのカートのスタイル(ページ、モーダル、ドロワーの3つ)

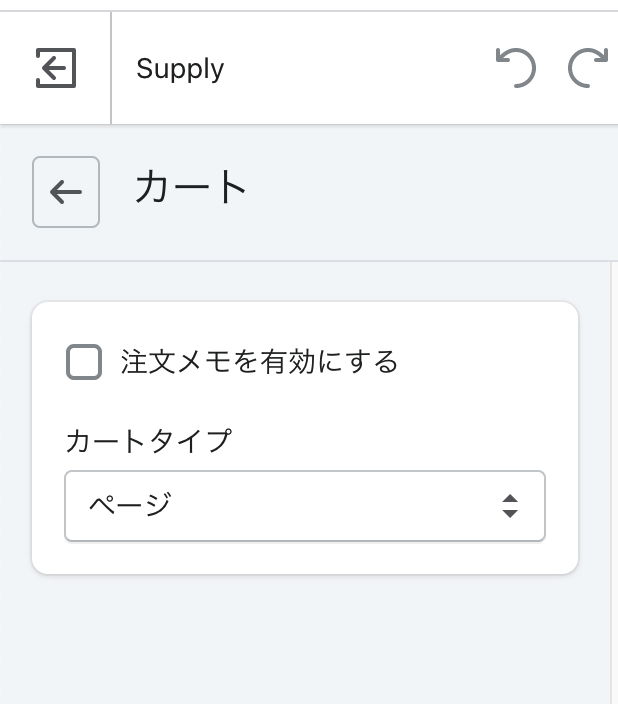
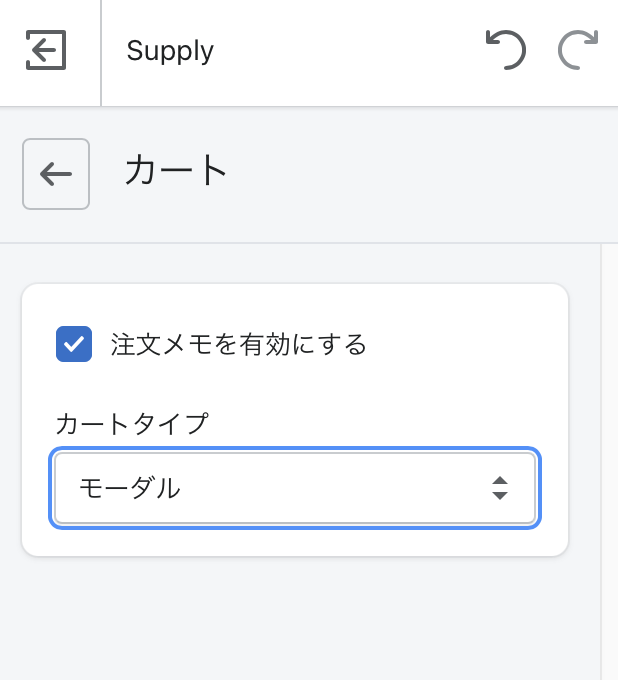
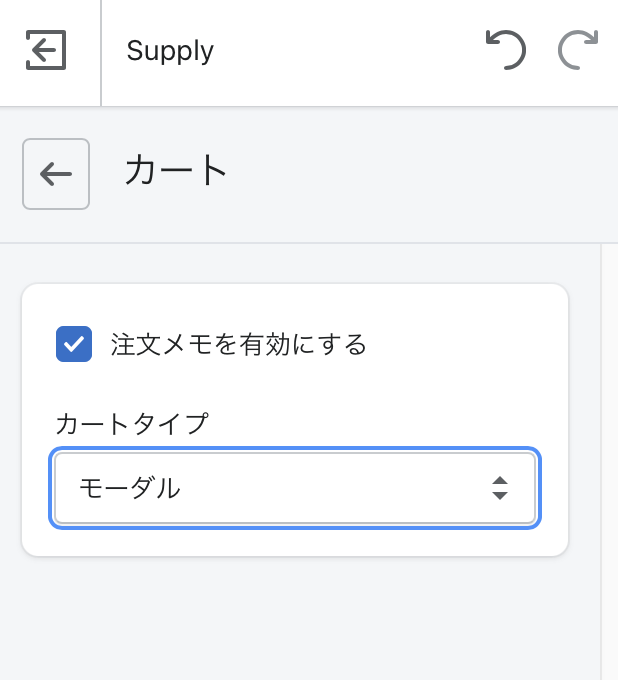
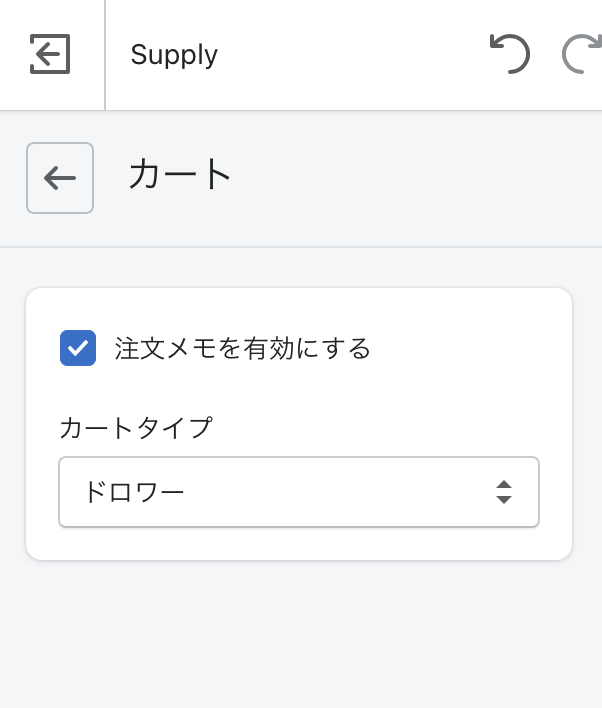
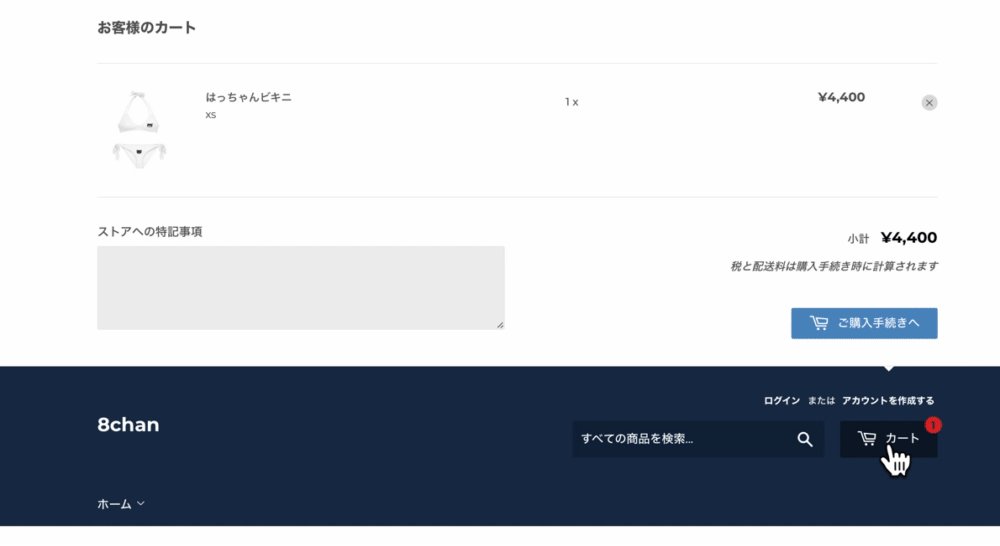
注文メモを有効にするにチェックを入れると

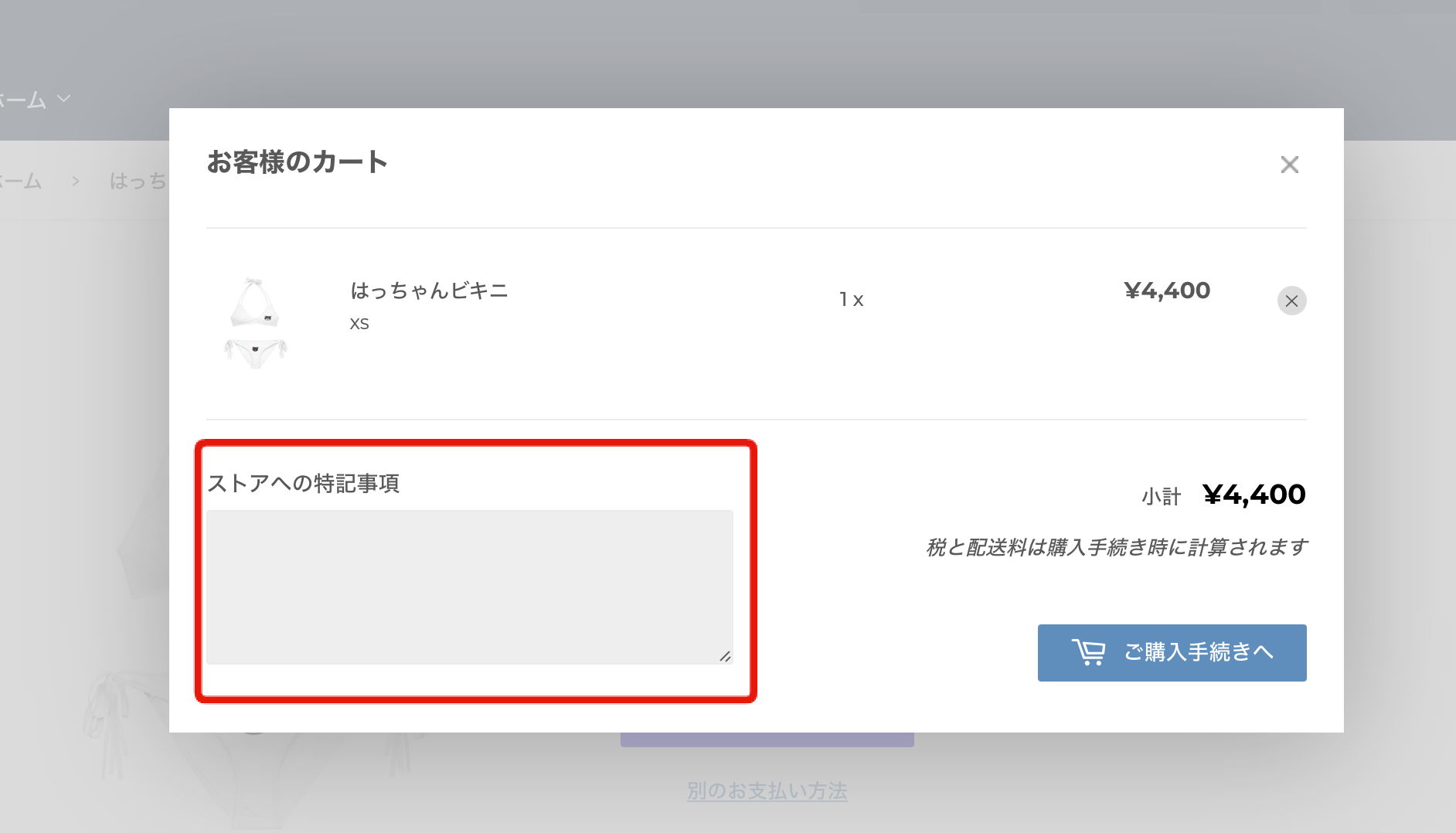
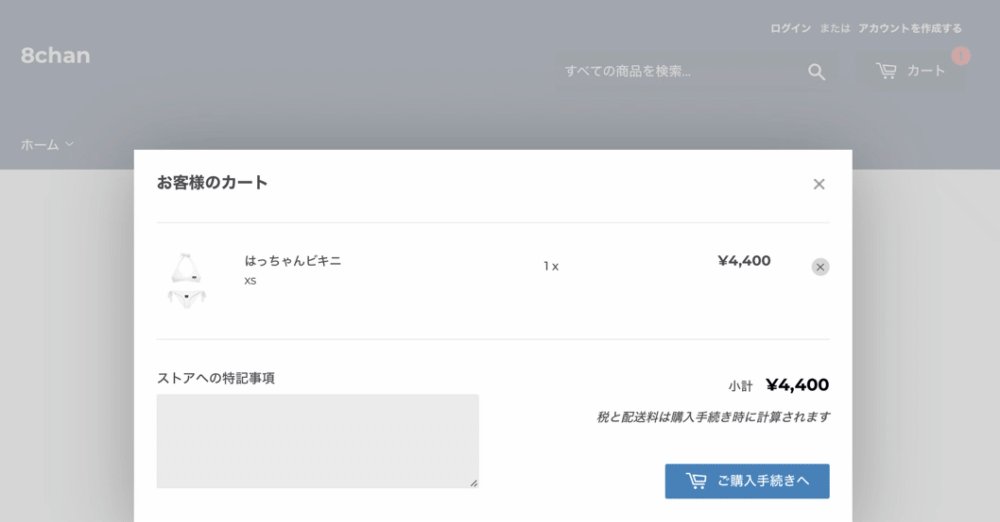
カートに備考欄のメモ欄が表示されます。
※もちろんこの「ストアへの特記事項」という表記をショップ独自の言葉に変更することができます。

Shopifyのカートの種類は3種類あります。
カートタイプ:ページ、モーダル、ドロワーの3つがありますが、表現が難しいので、キャプチャで紹介します。
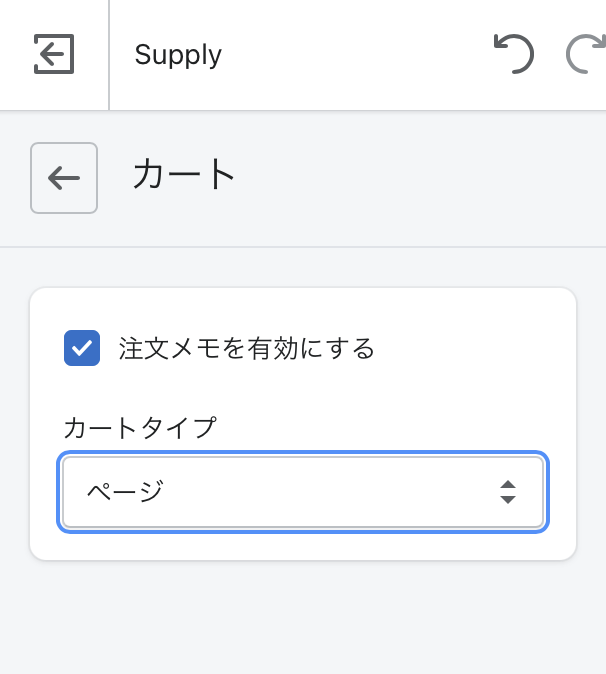
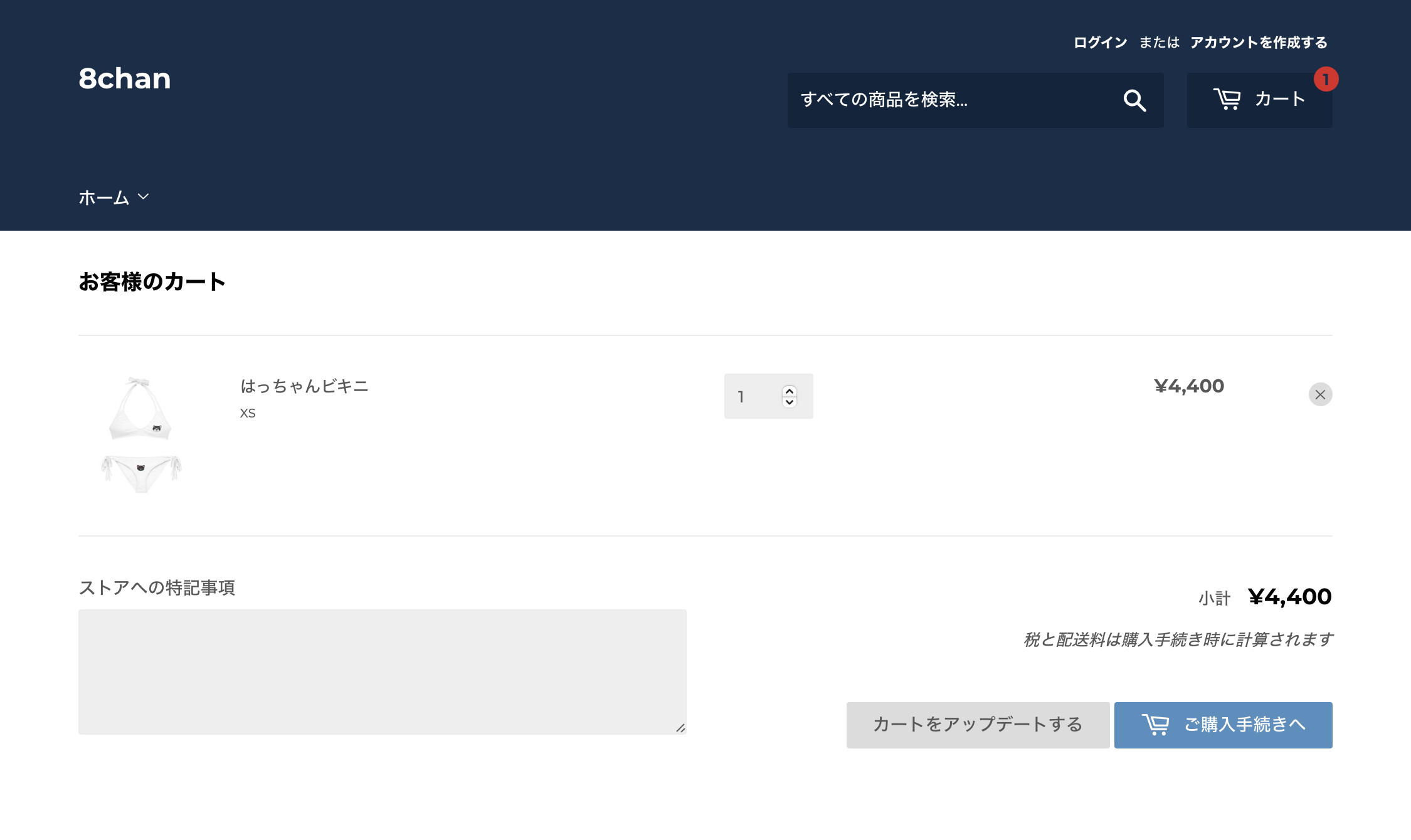
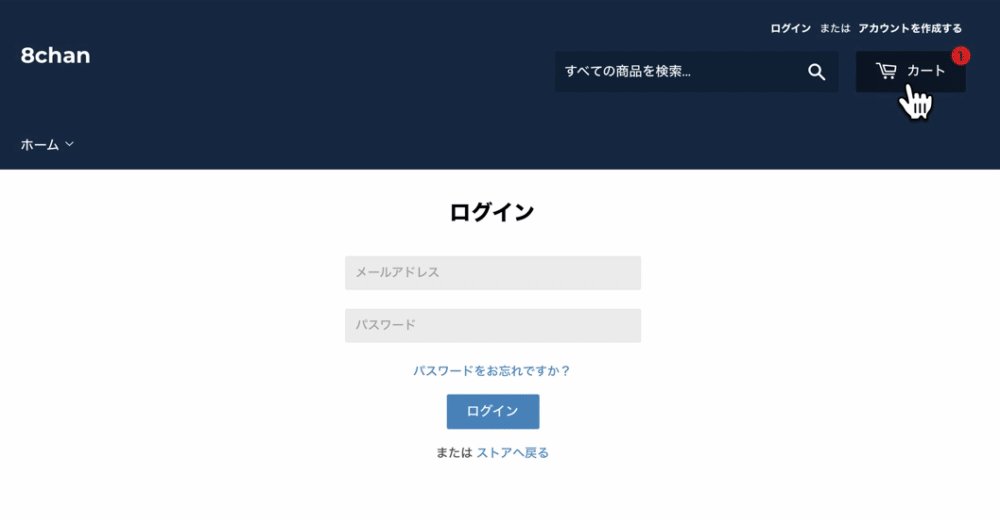
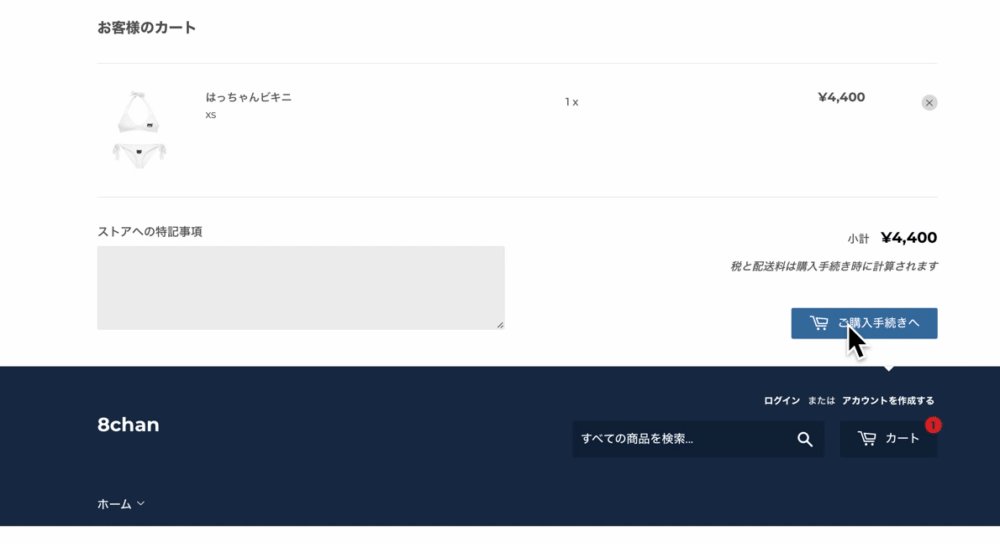
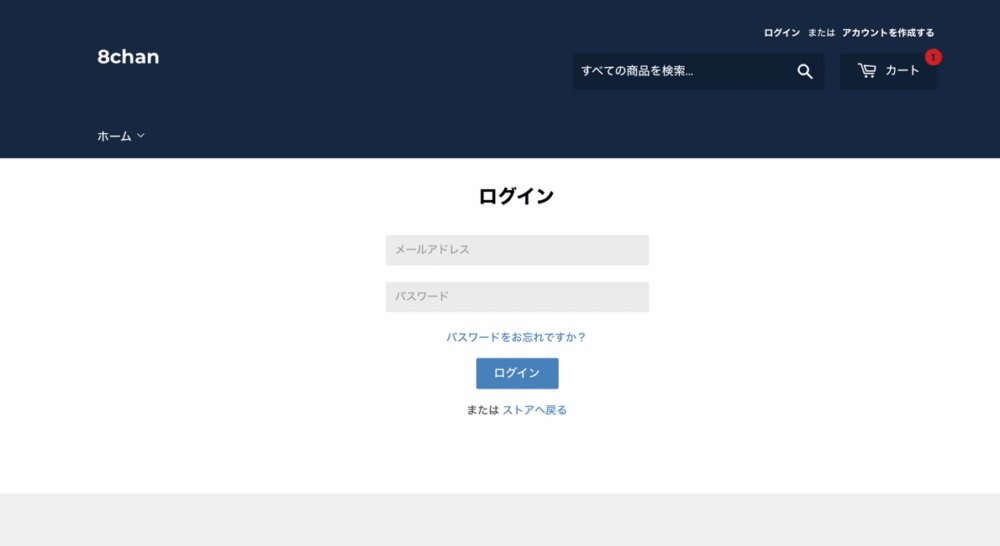
カートタイプ:ページ

Shopifyのカートタイプのページスタイルは、普通にカートのページが独立で表示されます。
楽天市場やAmazonや他のネットショップ含め、
一般的なネットショップはページになっていますので、スタンダードなカートの表示方法です。

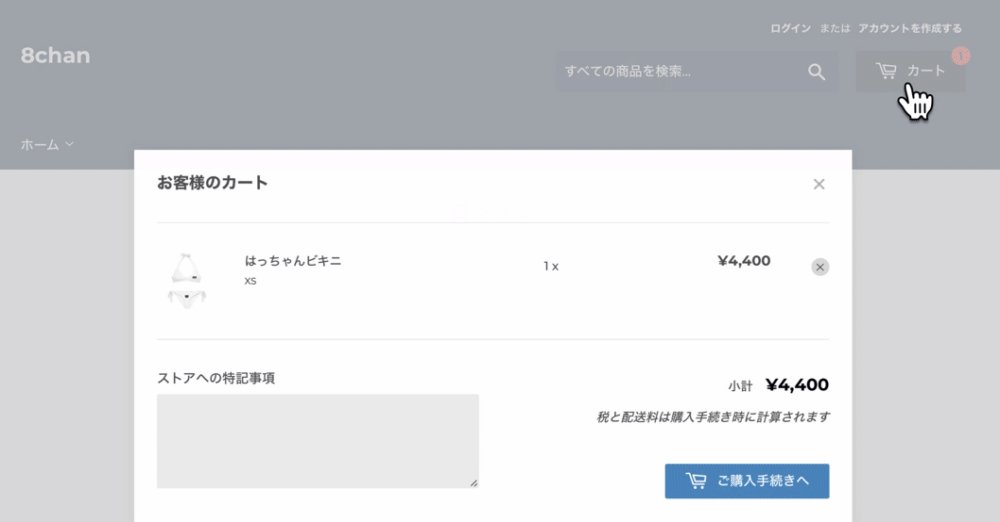
カートタイプ:モーダル

Shopifyのカートタイプのモーダルスタイルは、あまり聞き慣れない言葉ですが、ページは遷移せずに、ふわっと表示されるカートスタイルです。

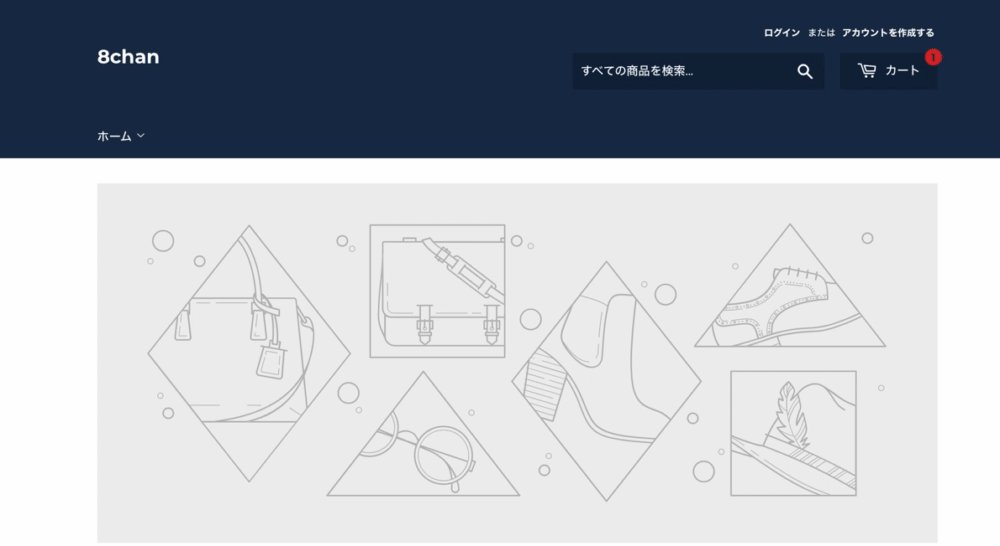
カートタイプ:ドロワー

Shopifyのカートタイプのドロワーは、日本ではあまり見かけないショッピングカートの表示方法です。
下記のように、ドロワー:引き出しのように、表示されます。

他のテーマ設定はこちらから確認してください。
https://hajimeyou.com/netshop/shopify-theme-setting/





















-139-scaled-1-160x160.jpg)
